Search desertion costs retailers worldwide more than $2 trillion year, per 2023 Google Cloud research. When a customer types a term into a website or app’s search box and gives up when they can’t locate the product they’re looking for, this is known as search abandonment and Chatbot helps the customer.
The search bar is a retailer’s most valuable online asset, according to the survey. Therefore, how can designers improve the e-commerce search interface so that more consumers can locate what they need and businesses can increase sales?
While creating the search page for a client’s shopping app, I kept this question in mind. Recently, chatbots have gained popularity as a design element in e-commerce apps. They are frequently used to manage orders, provide customer support, and request reviews and comments. However, I hadn’t come across any apps that leverage chatbots to assist users in finding what they’re looking for in the first place, so I saw this as a chance for innovation.
The Search Experience with Chatbots
In an attempt to improve user experience (UX), I designed a search interface for my client that included chatbot functionality in place of a standard search bar. Sales assistants assist customers in finding what they need, provide guidance, and respond to inquiries at stores. However, in order to locate things online, consumers must rely on the search bar or filters; in one research, over half of users gave up after just one search. Users are thrown into a situation where they are by alone with the system when searching for things using a search bar, and this was what I intended to change.
The chatbot search experiment’s straightforward objective was to decrease search abandonment and increase the effectiveness and enjoyment of the search experience. Although requirements can differ based on the products and project, the following guidelines were helpful to me in developing an intuitive user experience for this project. This is a fantastic starting point for designers looking to revolutionize the e-commerce search experience.
Talking in Conversation Brings a Human Touch
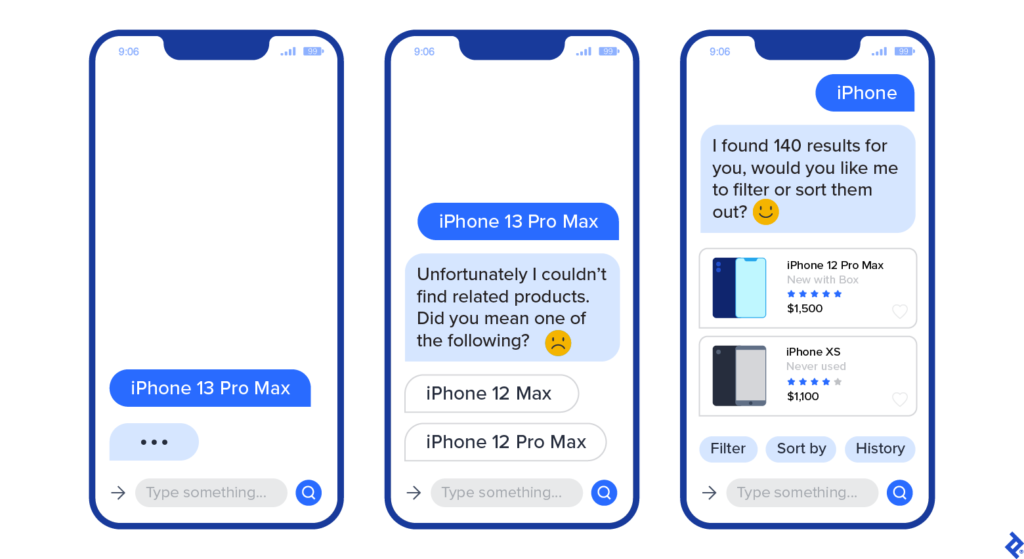
A key element of this chatbot search design is the injection of humanity into the search experience. The interaction begins with a welcoming message inviting users to start their search. The search input bar is placed at the bottom of the screen for easy access so the user won’t need to stretch their finger to reach it.

To create a sense of suspense and connection, I added an ellipsis to the loading state to resemble the appearance of someone typing. Conversational language is used to provide results rather than robotic texts and startling loading indications. Sadly, I was unable to locate any similar products. This is how the chatbot’s message sounds instead of a generic one like “No results found.” Which one of the following did you mean?

Chat Conversations Seem Known
Because they utilize social media apps, interact with customer service representatives or chatbots, and message their friends, most users are comfortable with chat interfaces. Because consumers have interacted with comparable interfaces in the past, even if a chatbot-like search experience is new, they will probably pick it up quickly. For example, most users are already aware that when they see the three dots representing an ellipsis on their chat screen, a new message is about to arrive. The smooth incorporation of well-known chat interactions into the search process improves user engagement and lends the app a more approachable interface.
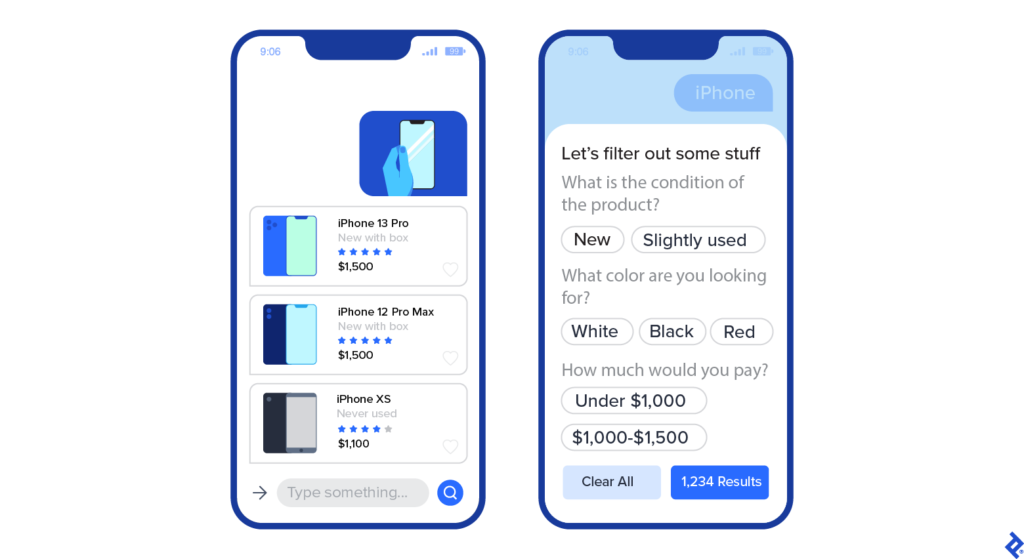
Although I updated the search flow with a new chatbot design, the basic layout of the product filtering choices is still the same. The titles of the filters have been changed, though, since I substituted inquiries that a salesperson in a store may make in order to assist a consumer in selecting a product. This small change clarifies the filtering options and gives the discourse a more conversational tone. For instance, a filter that would usually have the label “Colour” might instead say, “What colour are you looking for?”
To further develop this strategy, it could be a good idea to place the filtering options on different screens, with general filters first and more specialized ones appearing as the user removes possibilities. Instead of having all the filtering options on one page, the user can choose from women’s dresses, T-shirts, trousers and more on the second screen if they choose women’s clothes.

Product Recommendations Increase Revenue
When we can’t find what we’re looking for in a store, sales assistants offer similar things; in the digital sphere, a chatbot may do the same. The chatbot can recommend other goods or keywords in the event that a search returns no results, enticing consumers to carry on researching. The chatbot’s recommendations might seem more individualized and reliable than those from a standard search query because it speaks in a conversational, kind manner.
The Baymard Institute discovered that recommending related products to customers aided them in finding the product they eventually desired to purchase in a comprehensive usability test of e-commerce navigation. The institute also noted that this approach benefits both users and businesses.
By encouraging users to explore for other options, search can become less unpleasant for users and perhaps increase revenue by retaining customers interested in discovering the ideal product.
Positive Prototype Test Outcomes
To evaluate the viability of adding chatbot functionality to e-commerce search, I developed a prototype and put it to the test on about 20 users.
Seventy percent of users said they were satisfied with the chatbot search, which was encouraging. Although 20% of users at first thought the new interface was perplexing, they soon adapted. Ten percent of users said they favored the traditional search method. A few particular comments:
“This is the intended functionality of search.”
“I like how it appeals to me. It makes me feel more relaxed.
Initially, I was confused. Despite my initial difficulty finding [the] search input, I quickly found that it was fairly comfortable to use.
- “This is the intended functionality of search.”
- “I enjoy the way it speaks to me. It helps me feel at ease.
- At first, I was perplexed. Although I had trouble finding [the] search input at first, I soon discovered that using it was quite comfortable.
These preliminary findings suggest that more research should be done on chatbot search skills in an effort to improve user satisfaction and lessen the expensive issue of search abandonment.

UX Best Practices for Chatbots
To optimize the user experience, designers should make sure to adhere to some general chatbot UX best practices in addition to incorporating the lessons from my most recent project.
- Your chatbot’s search function must to tackle an actual user issue. Are the results of your searches relevant? Do consumers quit after just one search on your site? Think about how you may tailor a chatbot’s search experience to address the particular obstacles that you find through analytics or user feedback.
- Making provisions for misunderstandings is a wise move. Try adjusting the chatbot’s response when an issue occurs and offering buttons to appropriate product or customer support pages to help the user get back on track, in addition to suggesting products if no search results are discovered.
- Additional recommended practices for chatbot design are provided by the Nielsen Norman Group. These include controlling ambiguity, making the chatbot’s goal obvious, and storing information so users don’t have to repeat themselves.
Observing interactions in the real world and incorporating suitable language or behaviors into your chatbot also helps. It could be helpful for designers to watch sales representatives engage with consumers and record the words and phrases they use for the search experience use case. Take note of the service’s flow: How does it begin, and how does it conclude once the client locates their item? This exercise could assist you in refining the chatbot’s language, humanizing the communication, and customizing it for particular locales.
Lastly, test new search features extensively before deploying them, just like you would with any design.To test the chatbot’s user experience (UX) and make sure that new features are simple to use, user interviews, surveys, and prototype tests are great methods.

The Future of E-commerce App Design
Although this article’s discussion of chatbot UX is still in its experimental stage, it could lead to a change in how consumers engage with mobile e-commerce apps. It’s possible that the conventional search flow will change, with chatbot-inspired patterns taking center stage, as online shoppers continue to demand more personalized and engaging experiences. For instance, there are rumours that Amazon is turning search into a “conversational experience.”
The potential for improving the search experience through the incorporation of chatbot UX best practices into e-commerce app design is considerable. There will be fascinating breakthroughs changing the face of mobile e-commerce as designers push limits and experiment with new ideas.