Web developers frequently become sidetracked from their primary work by spending a lot of time on unimportant chores. For instance, they must go through a great deal of code or resize dozens of photographs. All of this requires a lot of work, and ultimately, it could seem as though the website they’re developing hasn’t advanced past the fundamental design.
With the correct toolset, you can eliminate pointless tasks and make time for a cup of coffee. primarily so that you can become more alert and intensify your concentration on improvement.
1. In order to prevent tampering with the NodeJS web server backend
For Linux, Windows and MacOS
Free
Get it here
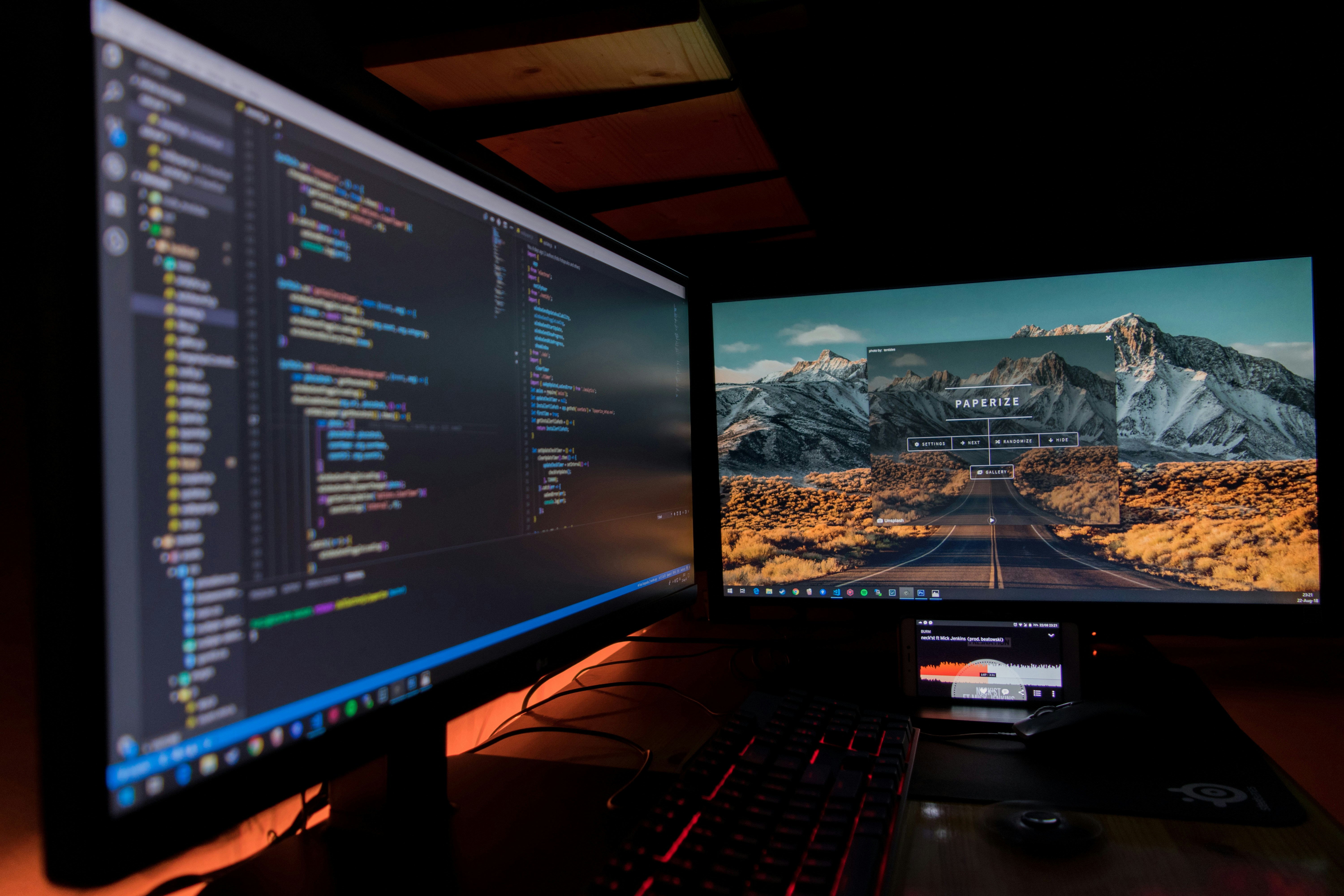
A utility to run a local server and facilitate working with JavaScript code. Reducing the disparities between the frontend and backend by translating JavaScript into machine code is the key to using the NodeJS web server. This comes in useful while working on large-scale JavaScript projects or when you need to make rapid fixes to some of the code.
Although the frontend and backend code syntax in a NodeJS web server differs, the code is still standard JavaScript.
Although the frontend and backend code syntax in a NodeJS web server differs, the code is still standard JavaScript.

2. An online converter for various types of images
An online service, a plugin for Chrome and Firefox
Free
Get it here
A useful application that can convert photographs into 12 common formats, including WebP, SVG, GIF, and HDR. Easy to use interface, quick conversion, and access to every format you may want. You can adjust the image compression, determine the dimensions, or perform a simple colour correction before to conversion. An essential tool if you handle hundreds of photos every day.
With the online converter, you can easily compress a photo, create an icon for a website, and change an image’s format.
3. Obtain the precise hue using ColorZilla
An extension for Chrome и Firefox
Free
Get it here
An accurate colour code for every element in your browser can be obtained using this pipette tool. Even dynamic elements can have their colours simply determined by ColorZilla, which can also provide information on the tag name, class, and ID. A built-in CSS gradient generator, a history of hues used, and a Photoshop-style colour picker are all included in the plugin. Quick design editing can be facilitated by it, since it eliminates the need to search the page code for the element or its colour.
When you need to precisely identify the colour of a certain pixel, ColorZilla is useful.
4. Preloaders: create an animation that loads
Online service
Free
Get it here
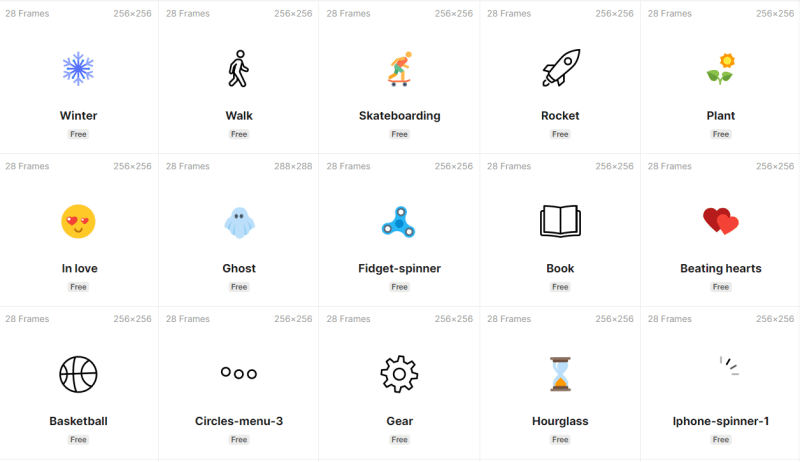
a service that offers animations and has a vast icon and picture library. It can make animated text, alter colour, and adjust image size and animation smoothness. If you need an original icon for your website or source GIF, or an APNG or SVG to work with more in Photoshop or 3DS Max, this tool is ideal.

5. Quickly add placeholders to a webpage – Lorem Picsum
Online service
Free
Get it here
a service that creates photos at the size that you specify. Simply add a link, and the service will either upload a randomly selected image or one with the provided criteria to the website. It is useful for creating templates and layouts or when working with site prototypes.
The vast collection of pre-made animations in the preloader doesn’t cause the website to load slowly.
6. Get breathtaking images from Unsplash
a vast collection of free photos. The photo stock is crammed with high-quality, live images that aren’t tainted by foreshortening or ill-composed shots like those found in other free photo stocks. Popular file sizes, including 640×640, FullHD, and 2K, with a maximum resolution of 16K, are available for instant download.
Unsplash offers all of its pictures for free commercial usage.
7. PerfectPixel offers convenient layout editing
Extension for Chromium and Firefox
Free
Get it here
A versatile plugin that allows you to adjust the layout of your website without delving too far into the code. PerfectPixel modifies the dimensions, size, and spacing of the items on the website by superimposing photos over the site structure. The plugin allows you to update HTML code on top of the layout and work with layers; changes are instantly reflected on the page.
With PerfectPixel, you can layout pages more quickly and avoid writing lengthy lines of code.
8. Better Ruler: When accuracy matters
Extension for Chromium and fireFox
Free
Get it here
A straightforward ruler that will save you from continuously opening the developer panel to get the precise spacing between elements on your website. Finding the correct line in the code requires more effort than just measuring with a ruler. It is easy to use even with detailed elements, as each new measurement is superimposed onto a new layer.
You can measure more precisely if you use a Better Ruler. even if it’s not truly necessary.

9. Use LambdaTest to check the website’s appearance to all users.
Online service
From 15 $/month, has trial
Get it here
A magic mirror for testing across platforms and browsers. provides a quick overview of how the website layout will appear across a variety of browsers and operating systems, including mobile ones. It has a wider range of capability than the Chrome Developer Panel tool.
LambdaTest will display the website’s appearance across all platforms, screens, and OS.
10. Beautifier should be used when the code is substandard.
Online service
Free
Get it here
Beautifier facilitates working with complex code. The HTML, CSS, and JavaScript code will be corrected by the service, which will also correct brackets and add spaces and indents. Beautifier allows you to specify your own settings in a JSON application config and includes a ton of parameters for standardizing code. When each member of the team codes differently, this becomes useful.
Beautifier is useful if all of your code is written on a single line.
11. SEMrush used to audit website Insights and SEO
SEMrush is a versatile online marketing toolset that empowers users with a comprehensive suite of features to enhance their digital marketing strategies. Offering a robust platform, SEMrush facilitates in-depth keyword research, enabling users to identify relevant terms, track trends, and discover new opportunities. Its competitor analysis feature allows businesses to benchmark their performance against rivals, uncover competitor strategies, and refine their own digital strategies accordingly.
The tool’s site audit functionality conducts thorough examinations of websites, identifying and addressing issues such as broken links and SEO-related problems. Backlink analysis aids in assessing the link profile, distinguishing high-quality links, and uncovering potential risks.

12. GTmetrix used to see the performance of website
GTmetrix is a valuable online tool for assessing and optimizing website performance. Widely utilized by web developers, designers, and site owners, GTmetrix employs Google’s PageSpeed Insights and Yahoo’s YSlow to deliver a comprehensive analysis of a website’s speed and overall efficiency. The tool provides a detailed breakdown of loading times for individual elements on a webpage, shedding light on how quickly the page becomes visible and fully loaded.
Additionally, GTmetrix assigns a YSlow score, evaluating the website against established performance rules, and a PageSpeed score based on Google’s insights.

When you have to work a lot with websites
Examine the Omar Technologies website. It provides services of website development WordPress, Shopify & Wix. Omar Technologies offers solutions to address particular business issues. They specialize in offering our clients specialized solutions based on their unique business requirements.