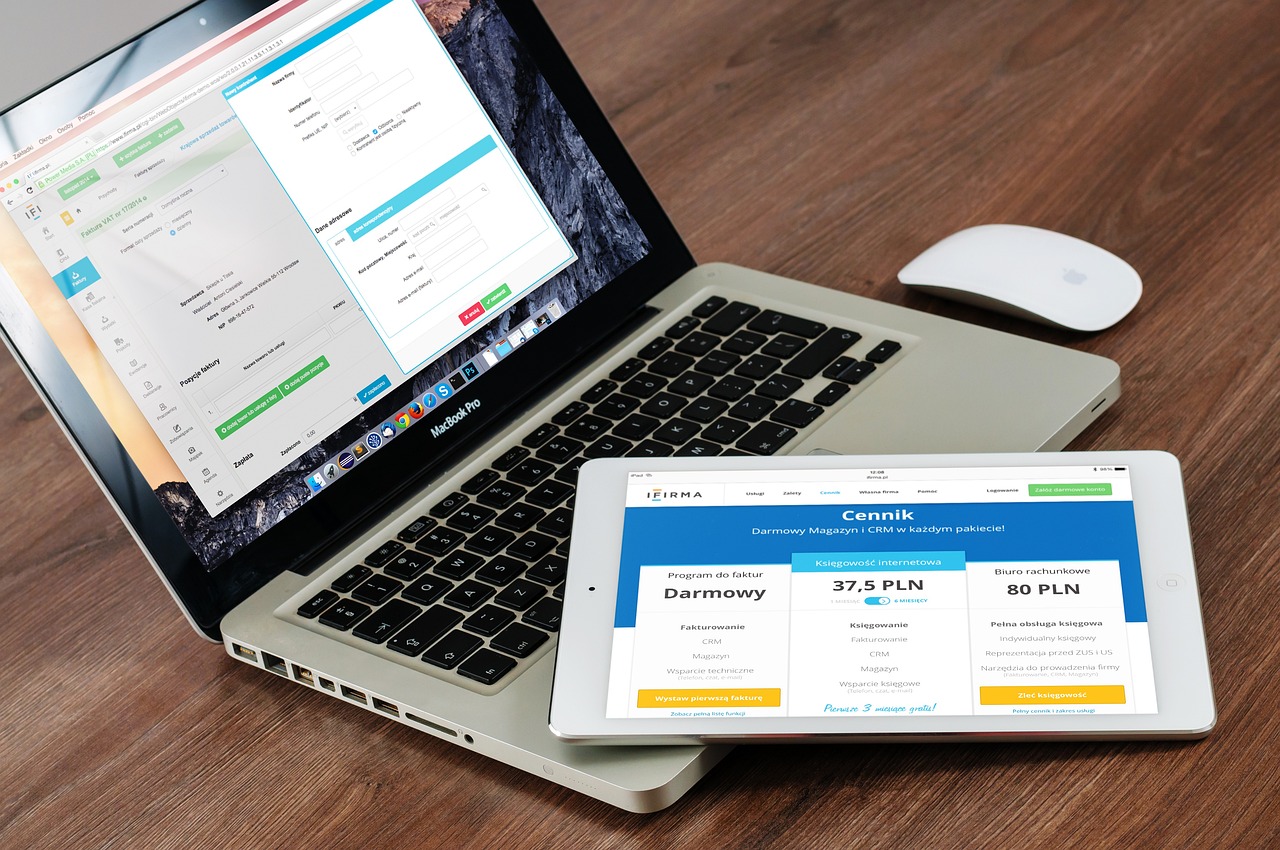
This might come as a surprise to you web apps are nothing unusual but rather ubiquitous. Gmail, WordPress, Amazon, Slack, Trello, and indeed Twitter are web operation exemplifications, to name but a many. Having said that, we must admit the conception of “ web operation ” or “ web app ” wasn’t strictly defined, but seems to affect from the dynamic nature of web development throughout its course of history.
What Is a Web Application?

A web operation is generally viewed as a computer program that always sticks to the web browsers and helps you negotiate a number of certain tasks. It runs on a web server that responds to any requests from you as guests. This is also known as the “ customer- server model ”.
We frequently use the term web app to separate it from the software programs that run locally on operating systems similar as Windows 10, iOS, or Android, or “ native apps ” “ platform-specific apps ”. Some web operation exemplifications will be given in the ensuing sections.
To edge our understanding of web operations, let’s try differing them with websites and native apps.
Web Applications vs Websites
One option for saving costs throughout the website development process is to use HTML5 templates. They provide a wide range of designs, layouts, pre-made demonstrations, and niches for selection. It won’t be difficult to alter their appearance and add material, even if you don’t know every coder’s secret. You will also receive frequent updates and other tools to improve the functioning of the website.
Web apps are, technically speaking, webpages. HTML, CSS, JavaScript, and other web technologies are used in the construction of both. Users use web browsers to access both of them.
However, a lot of people wish to highlight the key distinction between these two concepts, which is essentially functionality and interaction. Web applications give users access to a multitude of tools for doing tasks, whereas websites are just collections of static HTML pages. Put another way, users visit websites to obtain information in the form of hardly manipulable text and graphics. However, web applications provide us the ability to create, read, update, and remove data—a process commonly referred to as CRUD.

However, other experts doubt whether static and dynamic websites can be distinguished from one another because, in the modern world, even the most boring blog pages allow users to connect with them by upvoting, commenting, and subscribing. Thus, one may argue that the distinction between a website and a web application is not always accurate. Overall, we should remember that the distinction between webpages and web applications is not always clear-cut and uncontroversial.
Web Applications vs Desktop Apps
Among the well-known desktop programs or native desktop applications that we can quickly list are TeamViewer, Adobe Photoshop, Microsoft Word, Skype, Outlook, and so on. These apps are different from web apps in several ways:
- Updating and installing:
Online applications are updated automatically. Although you might not be able to access it when the server is undergoing maintenance, it’s fairly convenient. On the other hand, desktop programs need some human labour on your part. You will be prompted to update the software at some point. The downloading and updating process could take several minutes or even hours. Your computer might also need to be rebooted.

Desktop applications require downloads and installations on our PCs in order to be used. The user interface of web apps is far simpler. Simply navigate to the website address using your preferred browser (Firefox, Chrome, etc.) and start using their services right now.
- Interconnectivity
When using online programmes, a reliable internet connection is very necessary. Desktop programmes, on the other hand, can function offline.
- Reliance on platforms:
Operating systems and gadgets are not barriers for web applications. Web apps are undoubtedly usable as long as you have access to a contemporary web browser. Desktop apps are exempt from this.
- Security of Web Applications:
Native applications operate locally and usually communicate with resources unique to the device, such cameras, local documents, and so on. However, security and safety are assured. Because native apps are superior in this aspect, web apps are frequently denied access to local resources.
Web-based apps against native apps for mobile devices, or web apps against mobile apps.
Web-based apps typically perform worse on mobile devices than native apps. Native apps are superior to web apps in many aspects since they are designed expressly for a given operating system, such as Android or iOS, and can access native components like the camera, GPS, accelerometer, or face ID/fingerprint.
- Speed: Native applications are capable of handling far more complex tasks and are faster.
- Connectivity: Native apps continue to work anywhere, at any time, even in the absence of an internet connection.
- Security: Web apps’ safety and security aren’t always guaranteed because they frequently come with browsers. In this sense, native apps are comparatively more advanced thanks to the AppStore or Google Play vetting procedure.

However, it is important to discuss the disadvantages of native apps.Development of mobile apps is always more expensive than that of online apps. Whereas the latter often starts at about $3000 for the base product, the former frequently starts at $10,000. Additionally, creating a native app requires a far longer and more intricate web application development procedure than creating a web app.
Superb Examples of Web Applications
Consider scenarios such as needing to convert a PDF file to JPG format without access to Adobe Acrobat or needing to enhance a photo without having Adobe Lightroom installed on your PC. The majority of individuals often launch a browser and search for terms like “retouch photo online” or “convert pdf to jpg online.” The websites
We will look at the most impressive examples of web applications in the list that follows. One key element that guided our curation of this list is that these apps serve as an alternative to their desktop counterparts.
- Editors for Google Docs
When it came to office digital support ten years ago, Microsoft Office set the standard. The majority of people were acquainted with Microsoft Word, PowerPoint, or Excel. However, the game has now evolved. Google intervened and offered Google Sheets, Google Slides, and Google Docs as substitutes for Microsoft’s offerings. These web apps are a component of Google’s office suite, which we refer to as Google Docs Editors.

However, Google has far higher goals than that. Google Workspace, sometimes known as G Suite, is a business-focused offering, of which Google Docs Editors is only one part. Google wants to return everything to the web, which is their primary platform. They have made multiple initiatives to encourage progressive web apps, which we will talk about later in this post, which is indicative of this.
- Contemporary online social media and Yahoo! Messenger’s demise
There were numerous reasons why Yahoo! Messenger failed. Perhaps as smartphones become more popular, individuals start using Whatsapp in their place.
But desktop PCs used to be the main battlefield for Yahoo! Messenger. We had to download and install Yahoo! Messenger on our computers back in the mid-2000s in order to utilize it. But when Facebook and Twitter hit the scene, they made things easier by shifting to websites, and people started to use these web-based social networking apps instead.
- Canva is an example of a web tool designed for visual artists.
Even though Canva isn’t as well-known as the aforementioned companies, their goal to integrate graphic design into websites is evident. Established in 2012, this web application provides non-experts with online services for making presentations, posters, and other graphic content.

Canva isn’t yet able to compete with Adobe Creative Suite, and it might not even be their corporate objective. Canva is aware that people who occasionally produce pictures with lower standards for production quality make up its target market.
However, given how quickly online technologies are developing, we have no doubt that one day web apps will become so strong that they will make it possible to create intricate and customized designs.
- The massive streaming service Netflix
One of the biggest names in streaming, Netflix, is a perfect example of a web application for novices. It provides a smooth streaming experience and is available on many online and mobile platforms.

Architecture of Microservices:
Netflix’s success can be attributed to its superior architectural design. It powers web interfaces and application programming interfaces (APIs) through a network of interconnected services that operate on a microservices architecture. Performance that is dependable, scalable, and efficient is guaranteed by this dynamic framework.
User Profiles for Content Personalization:
With its intuitive design, Netflix accommodates a wide range of personal preferences. Individuals can customize material to suit their preferences by creating unique profiles, such as ones for children and themselves. This feature is a great example of a personalized web application because it improves the viewing experience.
Revenue Benchmark:
When it comes to money, Netflix has achieved incredible success. It brought in an incredible $25 billion in revenue in 2020 alone. This incredible number highlights its global popularity in addition to its financial success.
- X, the former name of Twitter
Formerly known as Twitter, X is a social networking platform that is highly active. Users can add a layer of personalization to the social experience by controlling who can reply to them and who can interact with their tweets.

Forming Groups to Improve User Experience:
By adding the ability to form groups, X expands on customization. Users can use this feature to curate their feeds, which lowers noise and guarantees that updates from particular groups appear first. It’s a workable way to improve user engagement and streamline material.
Twitter Lite: Revolutionizing Mobile Web:
X made a significant breakthrough in 2017 when it released “Twitter Lite,” a Progressive Web App that quickly became the standard mobile web experience globally. Understanding how common mobile users are, particularly in areas with poor network conditions, X prioritized speed and engagement in order to improve the mobile online experience.
Putting Mobile Users First:
X positioned itself strategically to serve the majority of its user base, which is over 80% mobile. The decision to enhance the mobile web experience underlines a commitment to accessibility, acknowledging the challenges posed by slower networks in various regions.
- Your visual moodboard, Pinterest
When it comes to web application examples, Pinterest stands out as a lively platform that lets users share special photographs with Facebook friends, email contacts, and other Pinterest users. The key is to make customized pinboards that support an aesthetically pleasing and well-organized online environment.

Customising Passions With Pinboards:
The distinctive quality of Pinterest is its capacity to turn unplanned web finds into well crafted pinboards. Users can customise their interests by building folders and subcategories, which not only makes them aesthetically pleasing but also makes them easily discoverable by other users. It’s a customised method of using digital media.
Transformation of Progressive Web Apps:
A few years ago, Pinterest made a radical change by turning its mobile website into a Progressive Web App. This was done because the company realised how important it was to be flexible. This calculated action sought to improve the mobile user experience by guaranteeing that consumers could interact with their visual inspirations without difficulty.
- A medium for your thoughts
Medium is a flexible platform that gives people a place to share their ideas. What sets it apart is the embedding tool, which lets users easily connect YouTube videos, Vines, and Tweets.

Using Tags to Increase Blog Visibility:
The secret to browsing Medium as a newbie is to optimise blog search results. You can greatly increase the exposure of your Medium blog by adding up to three tags. This straightforward yet efficient tactic makes sure that more people who are interested in the subjects you cover hear what you have to say.
- Slack, a modern platform for collaborative work
Slack is a prime example of a web application that redefines team communication in the modern era and is a top team collaboration tool. Its search, archiving, and real-time messaging features make it a vital tool for effective and smooth teamwork.

Setting Up Discussions in Open Channels:
Slack provides a different kind of communication by letting users set up group chats in public channels. Creating channels for projects, topics, or committed teams helps to create a structured, approachable atmosphere for team members.
Receiving Personalised Greetings from Users:
The ability to write, save, and distribute welcome messages to new users that join channels is one of Slack’s most notable features. By adding a human touch, the onboarding process is improved and the stage is set for productive teamwork and collaboration.
Getting Around in the Modern Workplace:
The modern workplace necessitates that real-time communication and organisation are critical, and Slack’s design meets these needs. In today’s dynamic and fast-paced environment, its user-friendly layout and adaptable features make it a vital tool for teams looking for efficient cooperation.
Web Application Examples Developed by Omar Technologies
Our team at Omartechnologies also has worked with various web application projects, two of which are RCAK Portal and QG TV:
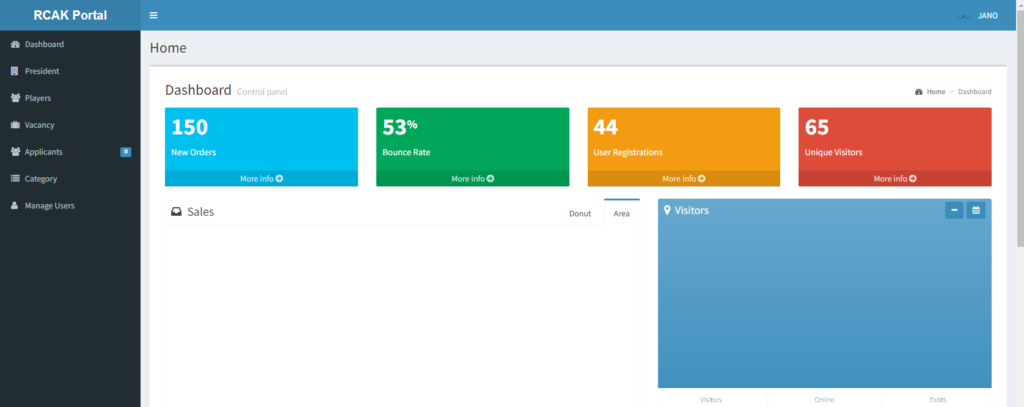
9. RCAK Portal

Rcak is an online service for players to register for the clubs. This web app allows users to edit, add, delete, and share PDF files across devices.
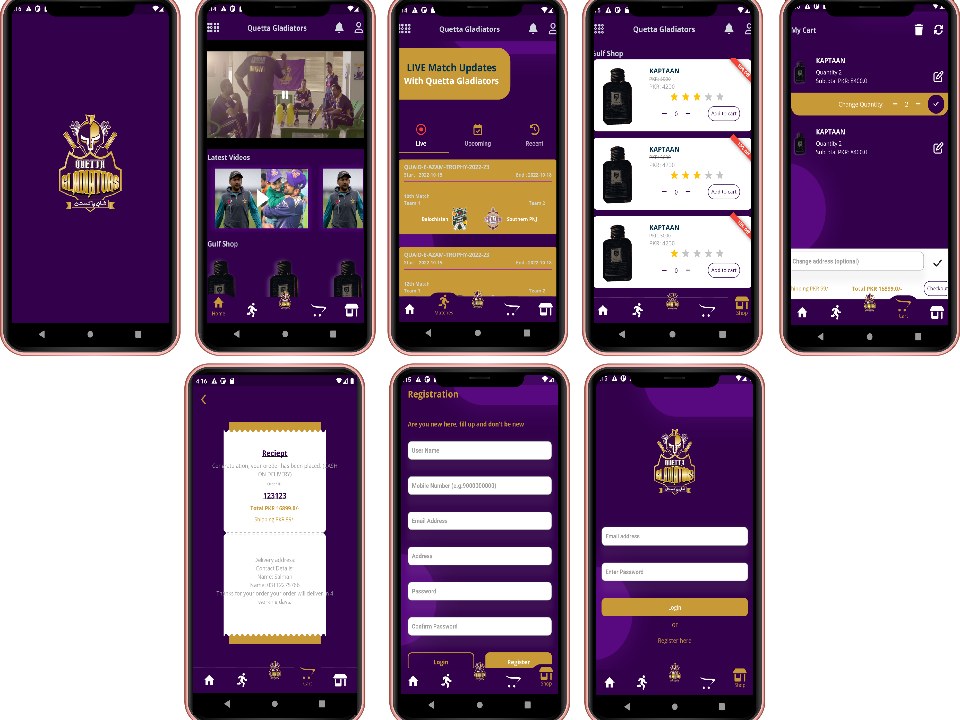
10. QG TV

QG is an online platform for live watching cricket matches. It’s also an ecommerce store to buy perfumes and jersey.
11. Amazon
Amazon is the world’s largest online marketplace and e-commerce platform. It allows businesses and individuals to sell a wide variety of products, including electronics, books, apparel, and more. Users can browse, search, and make purchases on the platform, and Amazon also offers services like Amazon Prime for fast shipping and streaming.

12. eBay
eBay is an online marketplace that facilitates consumer-to-consumer and business-to-consumer sales. It operates on an auction-style and fixed-price format. Sellers can list products for sale, and buyers can bid on items or purchase them at a set price. eBay covers a broad range of products, including collectibles, electronics, fashion, and more.

13. WordPress
WordPress is an open-source CMS that powers a significant portion of the internet. It allows users to create and manage websites and blogs easily. With a user-friendly interface and a vast ecosystem of themes and plugins, WordPress is highly customizable. It is suitable for a wide range of websites, from personal blogs to e-commerce sites and corporate portals.

14. Facebook
Facebook is a leading social networking platform that enables users to connect with friends, family, and people around the world. Users can create profiles, share text posts, photos, and videos, and engage with content through likes, comments, and shares. Facebook also offers features like groups, events, and pages for businesses, celebrities, and organizations.

15. Zoom
Zoom is a popular video conferencing platform that provides virtual meeting solutions. It allows users to conduct online meetings, webinars, and virtual conferences. Features include video and audio conferencing, screen sharing, chat, and the ability to record meetings. Zoom became particularly prominent for remote work, online education, and connecting people across different locations in real-time.

Those are just a few web application examples to give you a clearer picture of what web apps look like. Now, let’s talk about how they are going to evolve in the future.
Building Your Web Application With OMAR TECHNOLOGIES
Leading Vietnamese software development firm Omar Technologies has vast expertise creating web apps for a variety of sectors. Web apps are an essential part of many firms’ operations in the modern digital world. Examples of web applications that Omar Technologies has created for its clients are as follows:

- Online storefronts
eCommerce platforms are online stores that let companies offer goods and services to customers online. Omar Technologies has created eCommerce systems for customers in the electronics, fashion, and cosmetics sectors, among other industries. These platforms offer businesses sophisticated product search and filtering capabilities, an intuitive user interface, and a secure payment mechanism that guarantees safe and secure transactions.
- Portals for Healthcare
Web software known as healthcare portals let patients contact with their healthcare professionals and access their medical records. For customers in the healthcare sector, Omar Technologies has created healthcare portals that give users an easy-to-use interface via which they may consult their medical records, schedule appointments, and speak with their healthcare professionals.
- Systems for HR Management
Web software known as HR management systems let companies handle employee data such as payroll, attendance, and performance. Omar Technologies has created HR management solutions for customers across a range of industries, giving companies an intuitive user interface that makes it possible for them to effectively manage the data about their staff.
Platforms for Social Media
Social media platforms are online tools that let people communicate, share content, and engage with businesses. Omar Technologies has created social media platforms for customers in the fashion, entertainment, and educational sectors, among other areas. These platforms offer a smooth user experience, sophisticated search and filtering capabilities, and a range of tools that facilitate communication between consumers and brands.
Contact Omar Technologies today to learn more about their web application development services and how they can help you improve your business’s operations.
Web Applications’ Future
A number of industry insiders, including Stefan Mischook, warn us about the less than ideal future of mobile app design and development. Patrick Shyu, a controversial personality, even claims that the industry for developing mobile apps is dying. This is because companies frequently have to invest a large sum of money to ensure that their product works across several platforms.
Additionally, experts think that web technologies should be the answer to the problems with native apps on mobile devices because websites are so general that they can work with a variety of devices and operating systems. The next big thing is probably going to be a hybrid framework of some kind or cross-platform non-native solutions.
PWAs, or progressive web apps
This is an effort to close the gap that exists on mobile devices between native apps and webpages. Despite being created using web technologies, progressive web applications perform better than traditional web apps because they have extra parts called manifest files and service workers that allow them to function offline and show up on the home screen to be utilised similarly to native apps.

Progressive web apps and hybrid apps are not the same, despite the common misconception.While PWAs can be accessed through browsers and have their manifest file put to the home screen in a manner similar to a shortcut, hybrid apps must be downloaded and installed. PWAs cannot yet access internal APIs or device-specific resources, but hybrid apps may. PWAs can function offline, while hybrid apps cannot. These are some of the distinctions between them.